Accessibilità e Usabilità
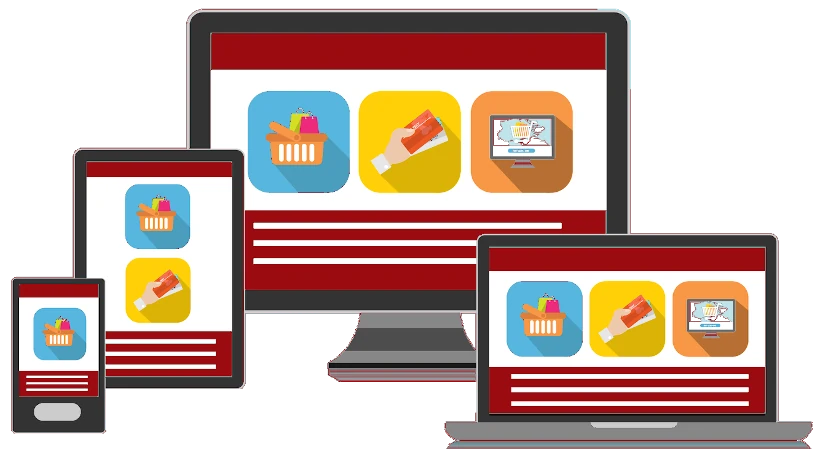
Un sito responsive si adatta automaticamente alle diverse dimensioni e risoluzioni dello schermo, rendendo l'esperienza utente ottimale su dispositivi mobili, tablet, laptop e desktop. In questo modo aumenta l'accessibilità e si garantisce a tutti gli utenti una navigazione ottimale.
-
Posizionamento nei motori di ricerca
I motori di ricerca favoriscono i siti responsive: un sito che si adatta bene ai dispositivi mobili tende a ottenere un miglior posizionamento nei risultati di ricerca, aumentando la visibilità e il traffico organico.
-
Prestazioni ottimizzate per il mobile
I siti responsive possono essere ottimizzati per caricarsi rapidamente su dispositivi mobili, dove la velocità è critica per mantenere l'attenzione dell'utente e prevenire l'abbandono.
-
Riduzione del "Bounce Rate"
Se un sito non è facilmente navigabile da dispositivi mobili, gli utenti sono più propensi ad abbandonarlo rapidamente, aumentando il bounce rate. Un sito responsive mantiene gli utenti sul sito più a lungo, migliorando l'engagement.
Vicini a te
La tua attività è situata in provincia di Udine o in Friuli?
Hai un vantaggio in più: siamo vicini!

Cosa si intende per responsive design?
Il responsive design è un approccio alla progettazione di siti web che mira a creare pagine in grado di adattarsi automaticamente ai diversi dispositivi e dimensioni dello schermo, come smartphone, tablet, laptop e desktop. L'obiettivo è garantire che il contenuto del sito sia facilmente leggibile e navigabile, indipendentemente dalle dimensioni dello schermo o dal dispositivo utilizzato.
Come rendere il sito responsive?
Un sito web responsive utilizza tecniche come: layout fluido: Le dimensioni degli elementi della pagina, come immagini e colonne di testo, si ridimensionano proporzionalmente in base alla larghezza dello schermo; media query: queste regole CSS consentono di applicare stili specifici in base alle caratteristiche del dispositivo; immagini flessibili: le immagini vengono ridimensionate e ottimizzate per adattarsi allo schermo, migliorando l'esperienza utente e riducendo i tempi di caricamento; adattamento della navigazione: i menu di navigazione si modificano per adattarsi a schermi più piccoli.
Qual è uno dei principali vantaggi della progettazione responsiva?
Uno dei principali vantaggi della progettazione responsiva è la miglior esperienza utente su qualsiasi dispositivo. Indipendentemente che l'utente stia utilizzando uno smartphone, un tablet o un computer desktop, il sito web si adatterà in modo ottimale alle dimensioni dello schermo e alle caratteristiche del dispositivo.