Tech Review dei principali portali e-commerce di moda in Italia

Confronto tra i maggiori portali di e-commerce di moda italiani in termini di:
Performance 🚀,
Accessibilità ♿,
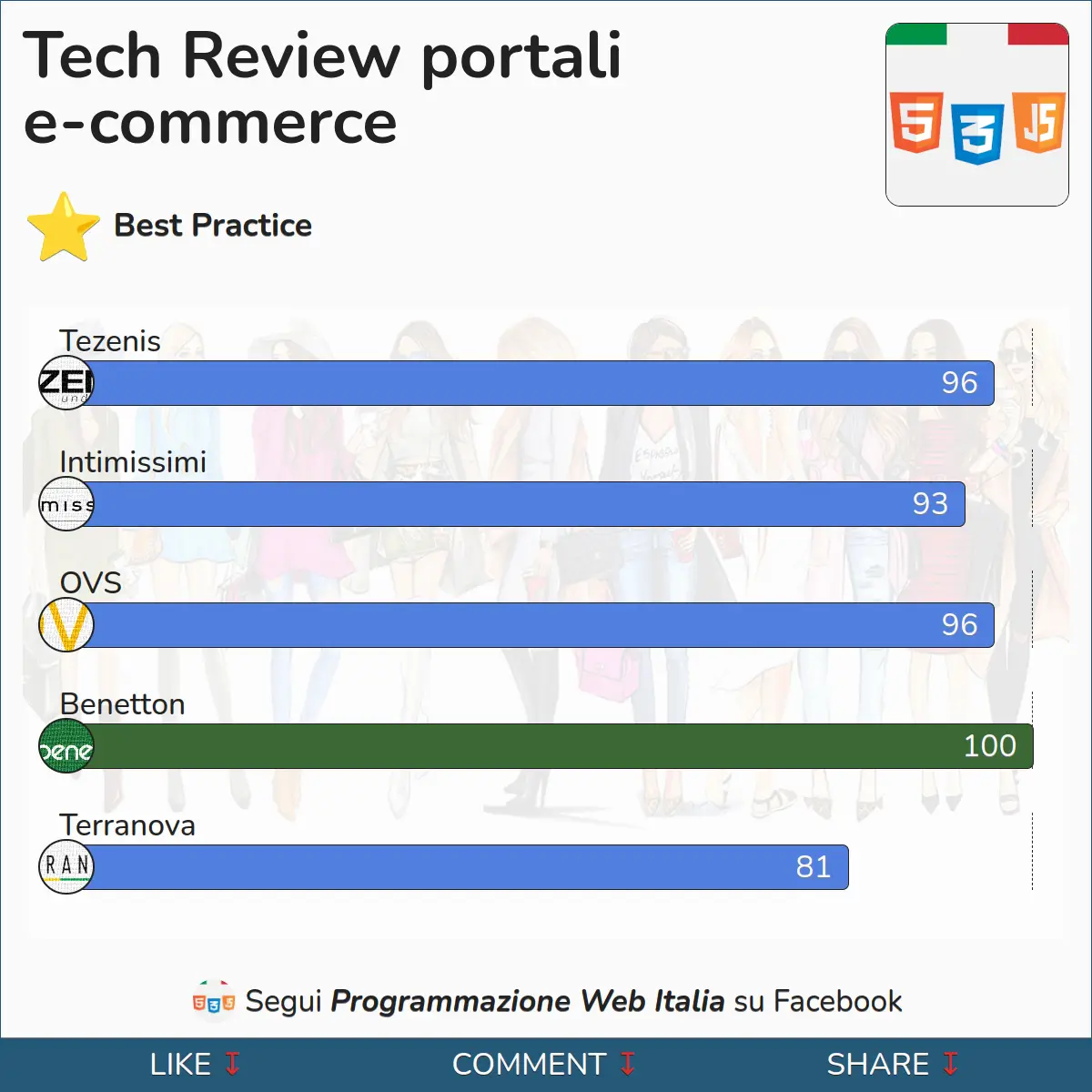
Best Practice ⭐,
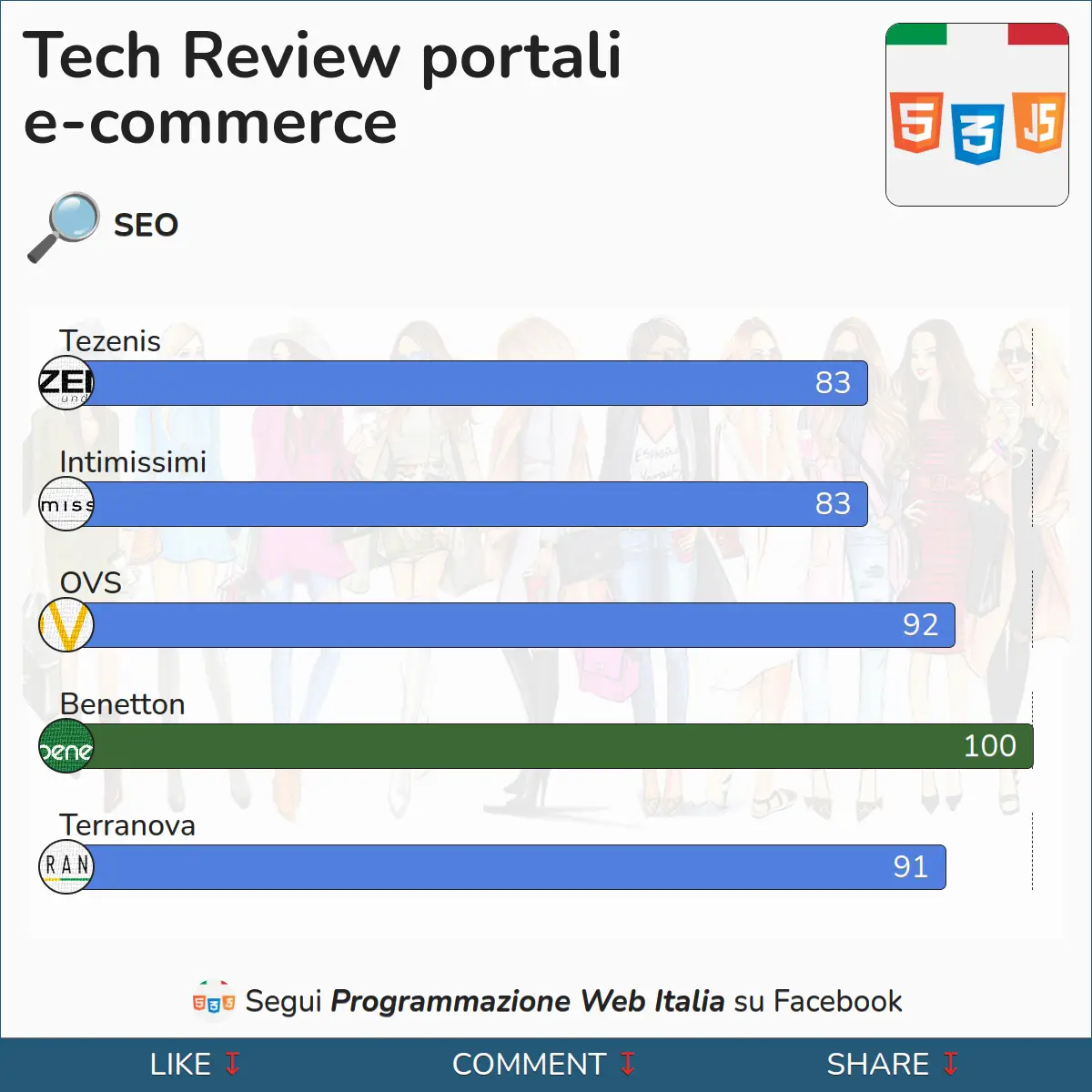
SEO 🔎 e
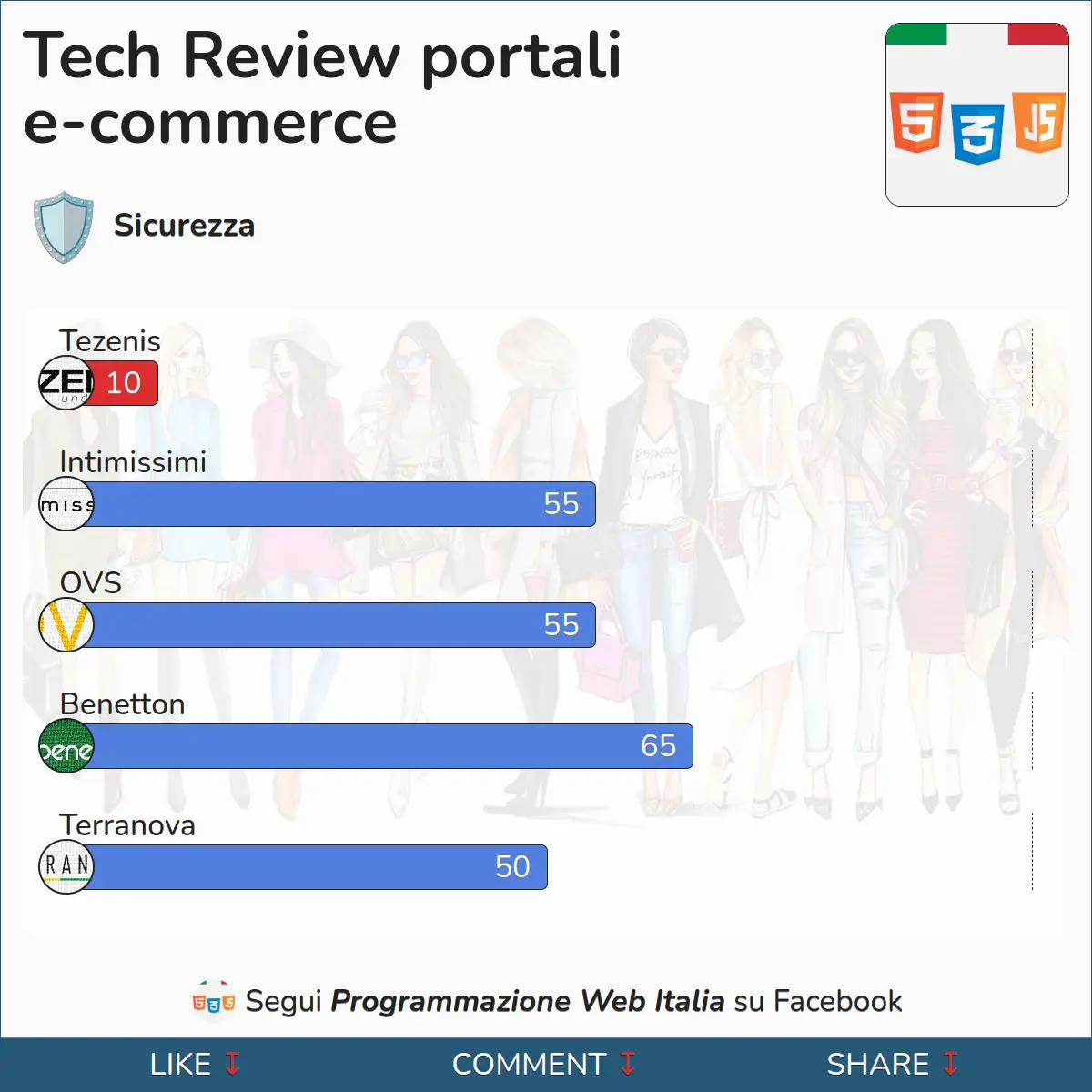
Sicurezza 🛡.
Analisi tecnica dei portali e-commerce
Categoria: PRINCIPALI E-COMMERCE DI MODA ITALIANI
I portali sono stati valutati secondo i seguenti criteri.
- Performance
- Accessibilità
- Best practice
- SEO
- Sicurezza
L'analisi è stata svolta con l'ausilio di strumenti quali Google Lighthouse e Mozilla Observatory.
Risultati generali
L'accessibilità e le regole SEO sono in generale sviluppate in maniera sufficente ma senza senza politiche applicative ben definite può capitare che certe sezioni siano carenti da questi punti di vista.
Critico, invece, è il discorso sicurezza: regole basilari e di facile implementazione vengono trascurate offrendo il fianco a diverse tipologie di attacco.
In generale le performance sono gravate da una interfaccia ricca e immagini ad alta risoluzione, dovute al fatto che il prodotto venduto debba essere ben visibile fin nei suoi piccoli particolari. Un possibile ottimizzazione potrebbe derivare dall'utilizzo dei tag <picture> e source> per caricare immagini di differente grandezza a seconda delle dimensioni dello schermo. Per esempio:
<picture>
<source media="(max-width: 414px)" srcset="/path/to/img/img-414.webp">
<source media="(max-width: 768px)" srcset="/path/to/img/img-768.webp">
<img fetchpriority="high" src="/path/to/img/img-default.webp" alt="...">
</picture>
Vediamo più in dettaglio i risultati delle analisi, iniziamo con le Performance...
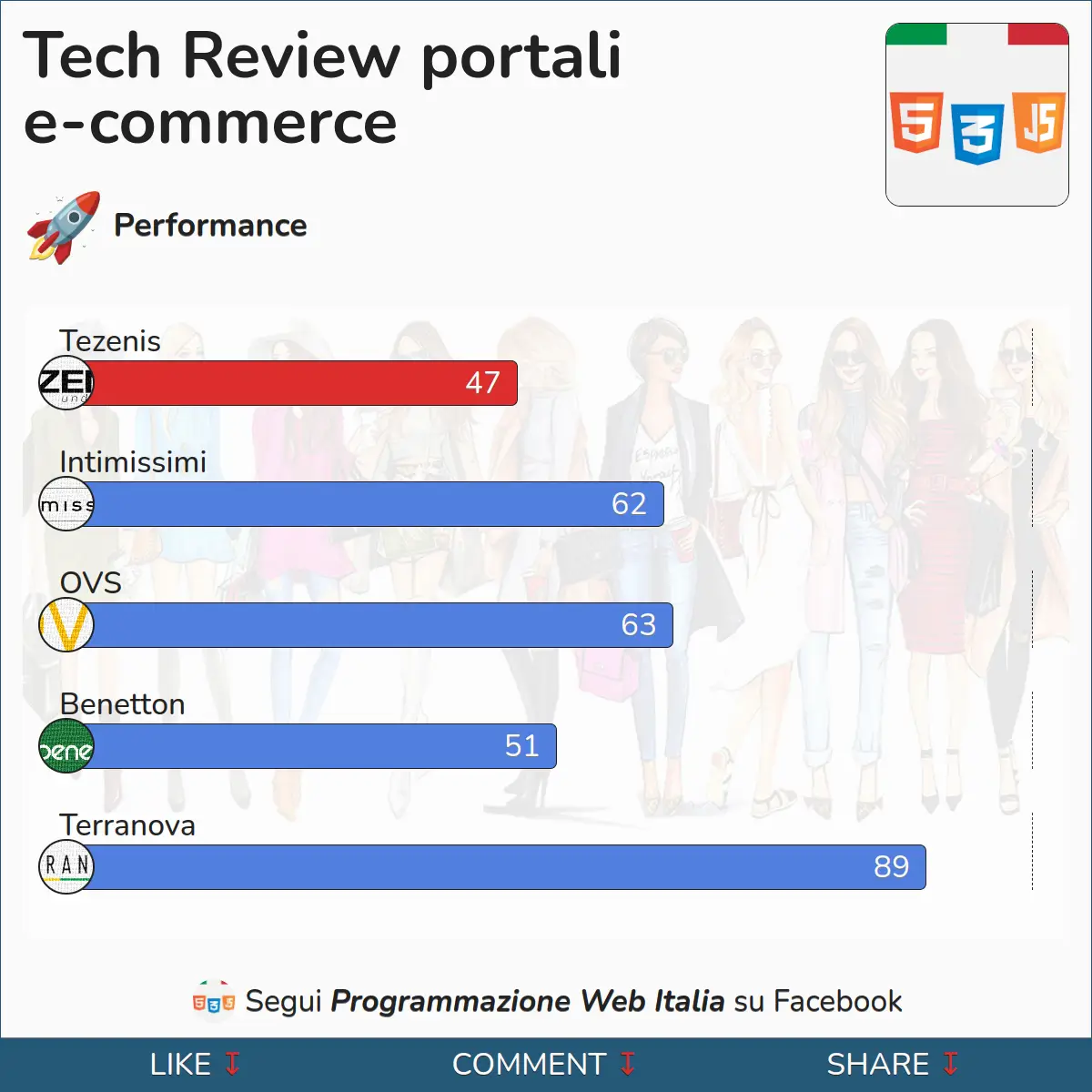
Performance

@Tezenis: è il caso di evitare DOM di dimensioni eccessive (in home page contiamo 7.798 elementi). Un DOM di grandi dimensioni aumenta l'utilizzo di memoria, causa calcoli di stile più lunghi e genera costosi adattamenti dinamici del layout.
@Intimissimi: il caricamento delle immagini fuori schermo e non immediatamente visibili può essere rimandato. Il mio suggerimento è di usare il caricamento a bassa priorità (o il lazy-loading) per le immagini fuori schermo e nascoste al termine del caricamento di tutte le risorse fondamentali per ridurre il tempo all'interattività.
@Benetton: si potrebbe pubblicare le immagini in formati più recenti. I formati delle immagini come WebP e AVIF spesso consentono una compressione migliore rispetto a quella dei formati PNG o JPEG, che comporta download più veloci e un minor consumo di dati.
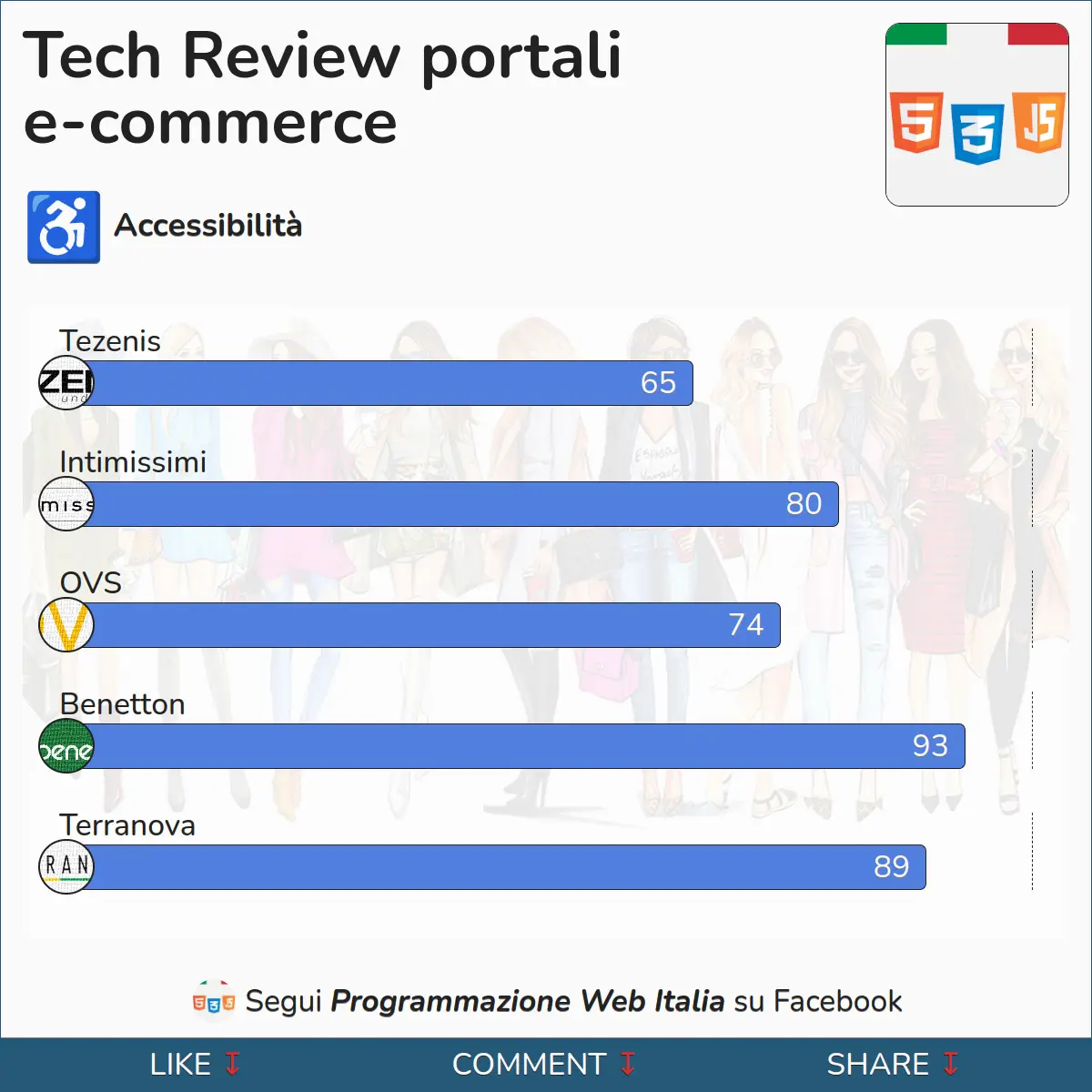
Accessibilità

@OVS: alcuni elementi immagine non hanno attributi [alt], obbligatorio in caso di utilizzo da parte di utenti ipovedenti.
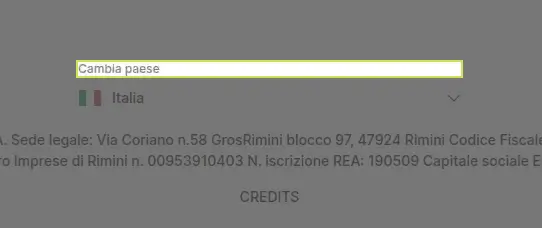
@Terranova: il rapporto di contrasto tra i colori di sfondo e primo piano non è sufficiente. Il testo a basso contrasto è difficile, se non impossibile, da leggere per molti utenti. Per esempio: la label "Cambia paese"

Best Practice

SEO

@Benetton: sono presenti e validi i dati strutturati che permettono una migliore indicizzazione dei contenuti in ottica SEO.
Sicurezza

@Tezenis: non è stato implementato l'header HTTP Strict Transport Security (HSTS), che indica al browser di effettuare esclusivamente navigazione HTTPS quando punta al proprio nome di dominio.
@Tezenis: (ATTENZIONE) l'implementazione dei livelli di sicurezza sembra essere carente sotto diversi punti di vista
@Tezenis: (ATTENZIONE) c'è un BUG di visualizzazione UI su device di larghezza compresa tra i 640 e i 768 pixel, in tali casi la UI i contenuti sono completamente oscurati. Possibile che non ve ne siate accorti?
