
Segui su:
Sei in:

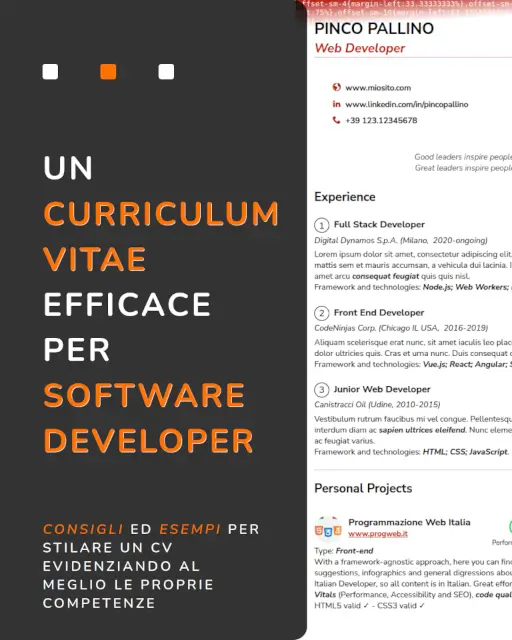
In pochi paragrafi un Curriculum Vitae deve essere in grado di descriverci a persone che di noi nulla sanno... Anni di studio e lavoro condensati in una o due facciate, massimo. Un foglio (o file PDF) messo in competizione con tanti altri, generalmente tutti uguali. Come far emergere le nostre peculiarità e le nostre competenze?
Qui di seguito una serie di suggerimenti ed una proposta di template. Ma la prima regola rimane... NO file Word!
Lo scopo di questo articolo è quello di aiutare a redigere un Curriculum Vitae sintetico, facile da consultare ed efficace nel comunicare, a chi lo legge, le nostre competenze e la nostra personalità. Il Curriculum che andremo a redigere è focalizzato sulla descrizione delle competenze di uno sviluppatore software, ma può essere facilmente adattato ad ogni altra figura professionale interessata ad applicare questi suggerimenti.
Sarà un CV molto focalizzato sulle caratteristiche personali di chi lo redige: ad una classica sezione "Su di me" affiancheremo delle frasi d'effetto (considerazioni o citazioni) e una sezione basata sui progetti personali del candidato. In questo modo potranno emergere la personalità e la peculiare visione che il candidato ha circa la propria attività, non limitando il testo ad una sterile elencazione di competenze tecniche.
La sezioni, i titoli e i paragrafi, gli elenchi sono fatti in modo tale da essere il più possibile chiari anche ai software di analisi automatica, caratteristica che si traduce in maggiore efficenza e tempo risparmiato al candidato.
Il CV sarà il più possibile sintetico (massimo 2 facciate) ma esaustivo, riportando solo i dettagli più salienti e lasciando spazio ad eventuali approfondimenti da discutere in sede di colloquio. Continua...

... Abbiamo ricreato una semplice e funzionale tabella che mostra i dati di tre ipotetici utenti; una ottima soluzione in caso di tabelle molto brevi e dati statici, ma cosa succederebbe se i dati fossero nell'ordine delle decine o centinaia? E cosa succederebbe se questi dati fossero serviti tramite JSON da servizi esterni? In questi casi è necessario sviluppare una soluzione dinamica che si occupi di eseguire il fetch (reperimento) dei dati ed il conseguente popolamento dinamico della tabella.
Lo vediamo in questo capitolo.
L'obiettivo è quello di popolare la tabella in maniera dinamica attraverso dati provenienti da una sorgente remota, per fare questo sarà necessario aggiungere un file JavaScript in cui gestiremo la chiamata remota e creazione delle righe della tabella. La sorgente esterna sarà fornita dalla url: https://jsonplaceholder.typicode.com/users, un servizio a scopo didattico che fornisce una lista di utenti in formato JSON.
La situazione iniziale prevede un file HTML simile al precedente, ma in questo caso non ci sarà alcun contenuto all'interno del tag <tbody>: questo sarà aggiunto dinamicamente. Ecco il contenuto. Continua...